如果你已经做了一款超牛X的APP。你也许还有一件是需要操心。APP够好了,怎么盈利呢?你可以对下载你的APP的用户收费。也可以完全的免费,然后在APP里放广告来实现盈利。现在来说,除非一款APP真的是非用不可的,或者很有名,在要不就是很好玩的游戏。否则,用户一般是不会付费的。明智的选择是免费,集成广告。广告的收益是由苹果和开发这共同分成。一般来说开发者占七成,apple占三成。毕竟苹果建立了广告分发的网络。
当然也有很多的开发者选择了在免费版的APP里插播广告的同时,还开发了一个收费但是没有广告的版本的。无广告的一般叫做Lite版,免费但是有广告或者同时功能不是很全。如果用户喜欢你的Lite版,或者他们回去付费购买全功能无广告的版本。
继承广告你可以有很多的选择。各种移动广告商都会开发一堆的SDK给你用,集成进去可以现实广告。这里主要讲apple的iAd的Banner。Banner的放置位置以及相关的处理是可以迁移到其他广告平台的Banner处理上的。关于Banner的位置,一般是放在顶端或者底端。对于没有tab bar的View来说,Banner就可以放在底端。你也可以放在View的别的地方。只是,做好苹果不过审的准备。
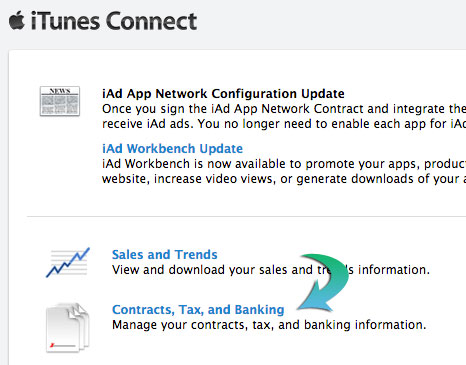
下面进入正题。首先你已经参加了那个99刀的开发者计划。之后需要在iTunes Connect的账户中申请加入iAd Network。

点进去,然后在下一个页面中申请(request)iAd Network。

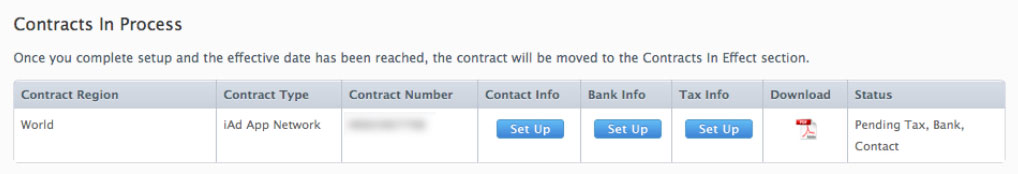
点Request按钮,然后会让你看一堆东西,最后同意一下。要加入iAd也只能同意。同意了之后就会进入到下一个页面,设定联系人信息、银行信息和税收信息。

设定好之后就等着通过吧。
在你的app里继承iAd
下面开始在app中继承iAd。这里主要说的是Banner。
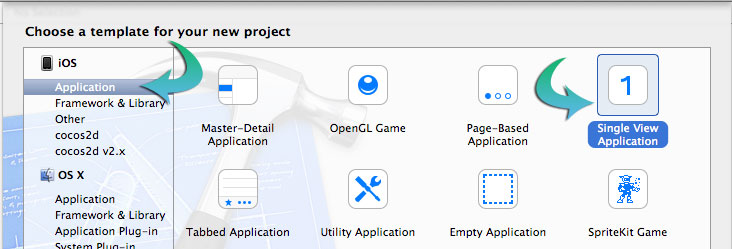
首先,在Xcode5里选择创建一个project,选择Single View Application。

下面的,项目名字什么的随便起就好了,就不贴图了。
项目建好以后首先一点就是需要把需要用到的iAd framework加进项目中(当然不加也行,在Xcode5和iOS7的情况下,直接使用@import iAd。framework会自动添加,无需手动添加。详细参考stackoverflow的)。
下面初始化我们的Banner view:
| 1 2 3 | #import "BVRootViewController.h" @import iAd;<br data - filtered = "filtered" ><br data - filtered = "filtered" >@interface BVRootViewController ()<ADBannerViewDelegate>{<br data - filtered = "filtered" > @ property (weak, nonatomic) ADBannerView * bannerView;<br data - filtered = "filtered" >} |
| 1 2 3 4 5 6 7 8 9 10 11 | @implementation BVRootViewController - (void)viewDidLoad { [ super viewDidLoad]; ADBannerView * bannerView = [[ADBannerView alloc] initWithFrame:CGRectMake( 0 , [UIScreen mainScreen].bounds.size.height - 44 , 320 , 50 )]; bannerView.delegate = self ; bannerView.alpha = . 0f ; [ self .view addSubview:bannerView];<br data - filtered = "filtered" > self .bannerView = bannerView; } |
把iad framework加上,把Banner View加上。总体来说,这就可以用了。但是,这样达不到对Banner View的精细控制。所以在Banner View初始化之后要加上代理,指定为self。在代理中你可以知道广告什么时候会出现或者已经出现在界面上。或者,各种原因导致的获取广告失败,时候有更多广告可以出现,用户是否点击了Banner的广告二进入全屏模式的广告展示等。最关键的一点,广告不是你想有,想有就能有的。广告的出现需要时间,不是立刻的。所以,在第一个广告出现之前,这个光秃秃的Banner最好不要出现在用户是实现之内。在种种原因导致的广告无法展示的情况出现的时候,这个Banner最好也隐藏起来。设定alpha=0.0f,Banner View就不可见了。之后,在代理方法中,当广告准备好现实的时候把alpha设定为1,用户可见。当然,要隐藏这个Banner你可以直接设置hidden=YES, 或者把Banner直接移出可视的区域。什么方法都可以,但是这里我选择了设置alpha=0.
ADBannerViewDelegate协议一共有五个方法。使用这些方法就可以管理Banner的各个方面了。下面把这些方法都添加到代码中,并在每个方法体里加上NSLog(@"%s", __PRETTY_FUNCTION__);输出所在方法名。这样研究下每个方法都是做什么用的。
| 1 2 3 | - (void)bannerViewWillLoadAd:(ADBannerView * )banner{ NSLog(@ "%s" , __PRETTY_FUNCTION__); } |
按照苹果的良好命名习惯,你可以一眼就从方法名称中知道这个方法是做什么的。这个方法是在广告即将被加载时调用。所以,这个方法调用的时候广告还没加载进来。
| 1 2 3 | - (void)bannerViewDidLoadAd:(ADBannerView * )banner{ NSLog(@ "%s" , __PRETTY_FUNCTION__); } |
这个方法在广告加载之后调用。这个时候广告已经可以显示了。之后就在这个方法中添加代码,让Banner显示出来。
| 1 2 3 4 | - ( BOOL )bannerViewActionShouldBegin:(ADBannerView * )banner willLeaveApplication:( BOOL )willLeave{ NSLog(@ "%s" , __PRETTY_FUNCTION__); return YES; } |
这个方法在用户点击Banner的时候调用。用户点击Banner之后,会出现一个modal view现实全屏广告。当这个全屏广告出现的时候任何用户相关的活动都需要暂停。这里返回的是YES,如果返回的是NO的话,用户点击了Banner之后不会出现全屏的广告。
| 1 2 3 | - (void)bannerViewActionDidFinish:(ADBannerView * )banner{ NSLog(@ "%s" , __PRETTY_FUNCTION__); } |
这个方法在全屏的广告退出的时候调用。在这里,全屏广告出现时暂停的全部动作又可以开始运行。
| 1 2 3 | - (void)bannerView:(ADBannerView * )banner didFailToReceiveAdWithError:(NSError * )error{ NSLog(@ "%s" , __PRETTY_FUNCTION__); } |
这个方法很重要。在没有广告分发到app的时候调用这个方法。这个方法被调用的时候,隐藏Banner这样就不会出现一个光秃秃的Banner了。
如上所术,protocol中的方法让处理广告相关的东西变得简单。现在,把全部前面提到的具体有用的代码都添加到各个方法中。
| 1 2 3 4 5 6 7 | - (void)bannerViewDidLoadAd:(ADBannerView * )banner{ NSLog(@ "%s" , __PRETTY_FUNCTION__); [UIView animateWithDuration:. 25f animations:^{ self .bannerView.alpha = 1.f ; }]; } |
这里使用一个小动画,让Banner慢慢的出现在用户的视野中。然后:
| 1 2 3 4 5 6 7 | - (void)bannerView:(ADBannerView * )banner didFailToReceiveAdWithError:(NSError * )error{ NSLog(@ "%s" , __PRETTY_FUNCTION__); [UIView animateWithDuration:. 25f animations:^{ self .bannerView.alpha = . 0f ; }]; } |
最重要的东西就动处理完了。到这里app的小广告已经可以用了。
so far so good。但是还不够好。我们需要给Banner View加个计时器。在全屏广告出来的时候暂停,退出的时候恢复计时。
为了实现这个功能首先需要三个属性:
| 1 2 3 | @property (strong, nonatomic) NSTimer * timer; @property (assign, nonatomic) NSInteger secondsElapsed; @property (assign, nonatomic) BOOL pauseTimeCouting; |
在viewDidLoaded里面添加必要的初始化代码:
| 1 2 3 4 5 6 7 | - (void)viewDidLoad{ / / 初始化代码 NSTimer * timer = [NSTimer scheduledTimerWithTimeInterval: 1.0f target: self selector:@selector(timerAction:) userInfo:nil repeats:YES]; self .timer = timer; self .secondsElapsed = 0 ; } |
这时候Xcode会给出一个警告。咱们在NSTimer设定的selector还没有给出实现:
| 1 2 3 | - (void)timerAction:( id )sender{ NSLog(@ "%s" , __PRETTY_FUNCTION__); } |
在这个方法里,在Timer每隔一秒调用的时候执行。在这里判断是否需要计时,如果需要的时候则读秒增加一。否则,暂停计时。
| 1 2 3 4 5 6 7 8 9 10 | - (void)timerAction:( id )sender{ NSLog(@ "%s" , __PRETTY_FUNCTION__); if (! self .pauseTimeCouting) { self .secondsElapsed + + ; } else { NSLog(@ "不计时" ); } } |
在前面讨论代理方法的时候说到,方法- (BOOL)bannerViewActionShouldBegin:(ADBannerView *)banner willLeaveApplication:(BOOL)willLeave 在广告进入全屏的时候会被调用到。当然是在返回YES的时候。这个时候需要暂停计时。只要设定pauseTimeCouting为YES,就可以达到目的:
| 1 2 3 4 5 6 7 | - ( BOOL )bannerViewActionShouldBegin:(ADBannerView * )banner willLeaveApplication:( BOOL )willLeave{ NSLog(@ "%s" , __PRETTY_FUNCTION__); self .pauseTimeCouting = YES; return YES; } |
当然啦,计时是在什么时候开始呢?在全屏广告退出的时候:
| 1 2 3 4 | - (void)bannerViewActionDidFinish:(ADBannerView * )banner{ NSLog(@ "%s" , __PRETTY_FUNCTION__); self .pauseTimeCouting = NO; } |
这里全部讲完。
在app里继承广告盈利是很多开发者的选择。你不一定能从广告上赚很多,但是如果你的app有很多人下载的话,你至少可以有一个客观的收入。在本篇教程中你也看到,集成广告只要不多的几行代码。如果还有不清楚的可以参看苹果的官方代码。希望这篇教程对你有帮助。